Frank's Calendar
Position
Team Lead, Product Manager and Front-End Developer
Timeline
March to September 2020
Skills Applied
Problem Discovery, Competitors Research, UI/UX Development, User Testing, Front-End Web Dev
Tools Used
Asana, Figma, React (HTML, CSS, JS)
Project Context + Goals
In the second semester of my first year in college, I took a class called "Products & Markets". This class taught us the fundamentals of "value" in society, and how to create "value". To put this into practice, we had multiple projects in rapid succession where we iterated through problem discovery, customer research, and prototyping solutions to the problems we found.
In the last project we had of the semester, my team and I came across the problem of events coordination in our school. We found that the main way people announced events were to send "all-student" and "all-faculty" emails, but this resulted in a few problems:
- People's inboxes were getting increasing cluttered with event announcements
- Everyone had to manually add events into their calendars if they wanted a reminder of when & where it was held
- There wasn't any way for event hosts to keep track of interest or # of RSVPs to the invite
After discovery that problem, our team's goal was to get the best understanding we could of people's needs and pain points in order to build the best solution we could to the problem — and that's exactly what we did.
My Work
My direct contributions to this project include leading the team through effective project management as the team lead, managing customer research and our list of product requirements as the product manager, and helping fully develop the front-end of our platform as a UI/UX engineer.
As PM, I structured effective bi-weekly sprints to make sure we were iterating quickly through the ideation process, which helped us save a lot of time when we started product development because we knew exactly what we needed to build.
Key Learnings
This was one of my favorite projects to have ever worked on because of a couple of reasons: I had a high level of ownership throughout the entire process, my teammates were fantastic to work with, and we ended up building a really successful project that solved the problem we found. We were successful because we:
- Rigorously dove into the problem and customer discovery process and talked to over 20% of people in our community to get insights
- Iterated quickly through the prototyping phase and started not by building from scratch but with existing solutions to further understand product requirements
- Truly understood what our value proposition was and what our MVP needed to look like in order to effectively use our resources
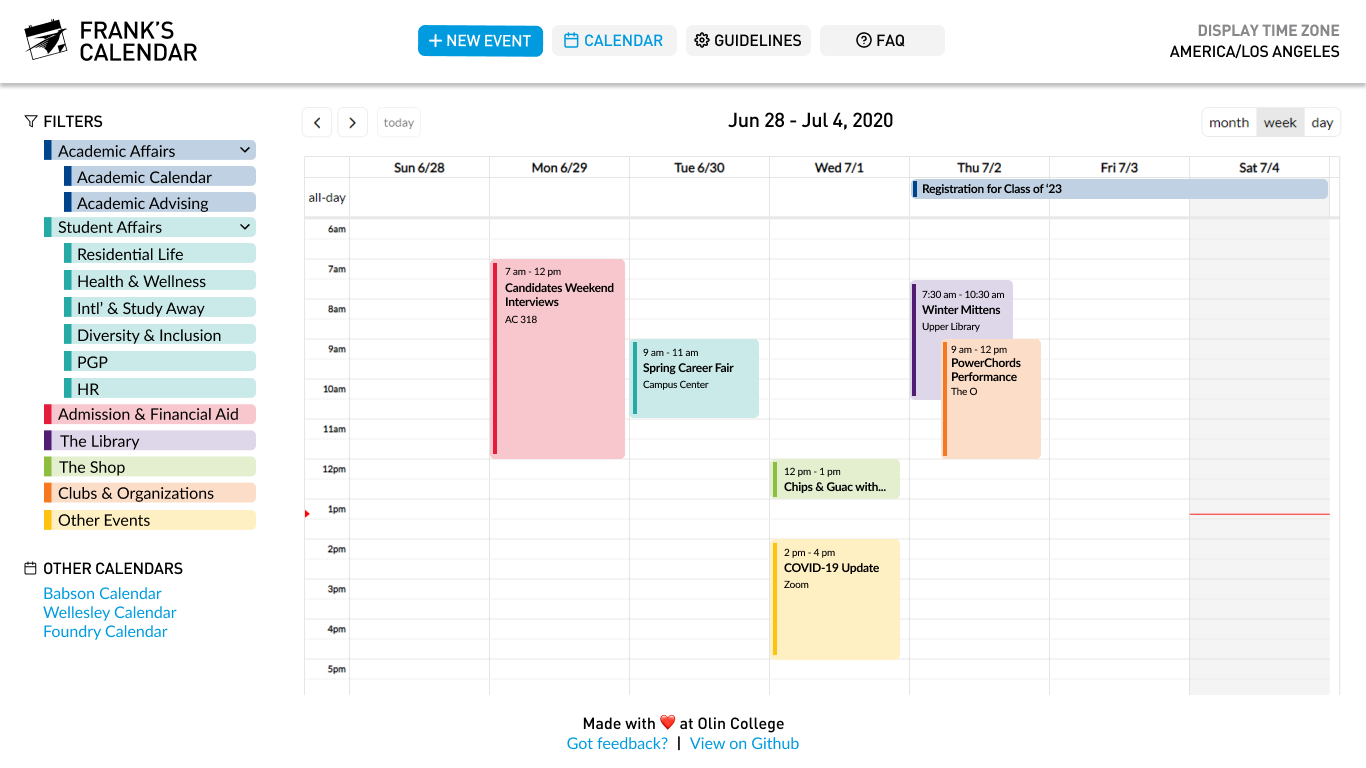
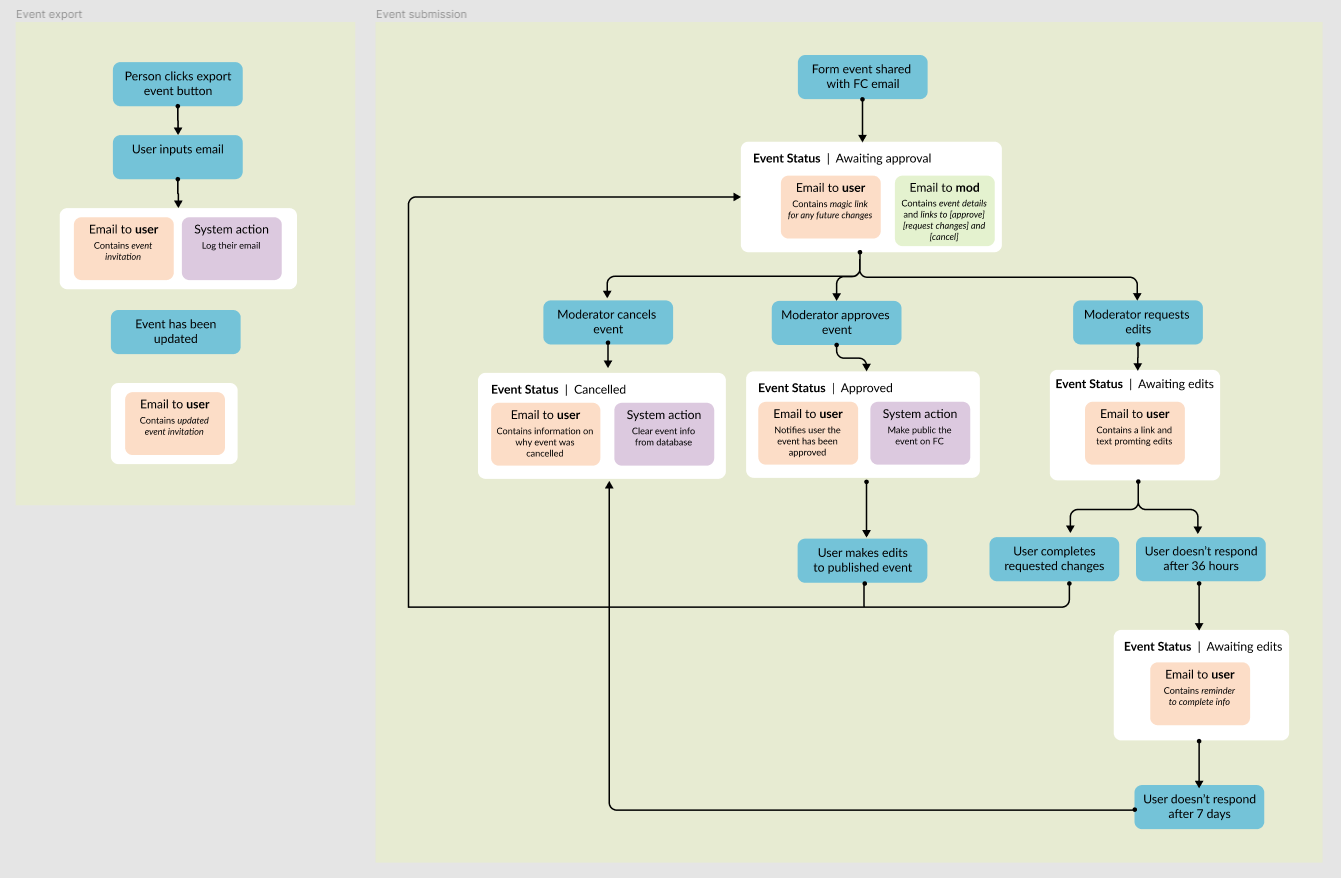
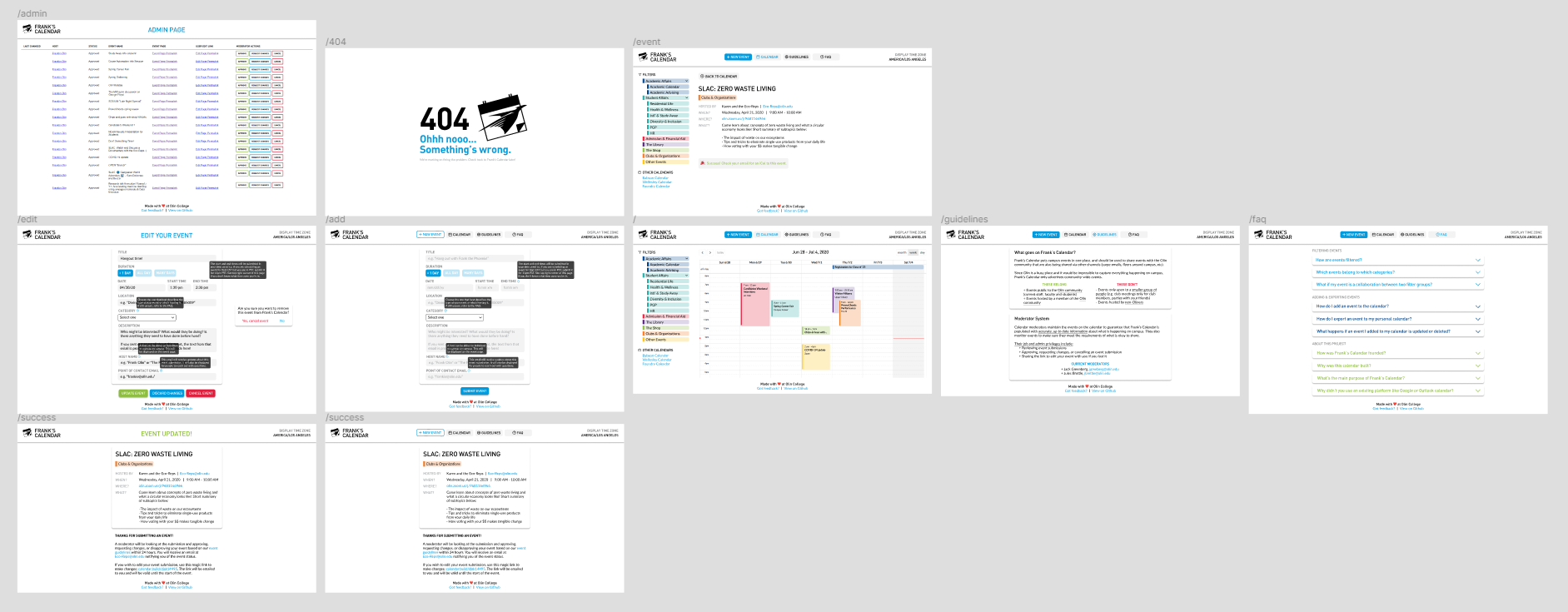
Demo Walkthrough
Project Presentation
You can use your arrow keys to navigate the slides on screen, or open it in full screen.